Hier finden Sie einige JavaScript Beispiele für Anfänger, welche bereits einige theoretische JavaScript Kenntnisse haben. Um diese Beispiele zu verstehen sollten Sie außerdem einige HTML und CSS Kenntnisse haben.
Beispiel 1: Text im Dialogfenster ausgeben
<!DOCTYPE html>
<html><body>
<script>
alert("Das ist en Dialogfenster");
</script>
</body>
</html>
Beispiel 2: Text in HTML schreiben
<!DOCTYPE html>
<html><body>
<script>
document.write("Das ist ein Text ohne Formatierung");document.write("<h1>Das ist eine Überschrift</h1>");
document.write("<p>Das ist ein Textabsatz</p>");
</script></body>
</html>
Zu beachten: Wenn document.write innerhalb einer Funktion ausgeführt wird, überschreibt es den ganzen HTML Dokument.
Beispiel 3: Inhalte und Style von HTML-Elementen ändern
<!DOCTYPE html>
<html><body>
<p id="demo1">Dieser Text wird mit JavaScript durch den neuen Text ersetzt</p>
<script>
// Text ändern
document.getElementById("demo1").innerHTML="Neuer Text";
// Farbe ändern
document.getElementById("demo1").style.color='red';
// Schriftgröße ändern
document.getElementById("demo1").style.fontSize='18px';
</script>
</body>
</html>
Beispiel 4: for-Schleife mit if und continue
Wenn die Anzahl der Durchläufe bekannt ist oder durch eine Variable vordefiniert werden kann, wird oft eine "for Zählschleife" verwendet.
<!DOCTYPE html>
<html>
<body>
<script>
for (i=0;i<7;i++)
{
if (i==5)
{
continue;
}
document.write("Durchlauf : " + i + "<br>");
}
</script>
</body>
</html>
Wenn continue erfolgt (in diesem Beispiel - wenn i den Wert "5" hat), werden alle weiteren Schritte vom aktuellen Durchlauf beendet, und die Schleife spring zum nächsten Durchlauf (i==6)
Ergebnisse im Webbrowser:
Durchlauf : 0
Durchlauf : 1
Durchlauf : 2
Durchlauf : 3
Durchlauf : 4
Durchlauf : 6
Anstatt von "continue" kann break verwendet werden.
break bricht die Ausführung der ganzen Schleife ab, wenn es erfolgt.
Beispiel 5: Funktion mit "onclick" Button aufrufen
<!DOCTYPE html>
<html>
<head>
<script>
function linkFarbeAendern() {
document.getElementById("testlink").style.color="red";
}
</script>
</head>
<body>
<a id="testlink" href="http://www.itslot.de">www.itslot.de</a>
<button type="button" onclick="linkFarbeAendern()">Linkfarbe ändern</button>
</body>
</html>
Beispiel 6: Markierten Text in Textarea auslesen und ausgeben
<!DOCTYPE html>
<html>
<head><style>
textarea { width: 400px; height: 100px; border: 2px solid #888; }
</style>
<script>
function markiertenTextAusgeben() {var textarea1 = document.getElementById("meinTextArea");
var markierungAnfang = textarea1.selectionStart;
var markierungEnde = textarea1.selectionEnd;
var markierterText = textarea1.value.substring(markierungAnfang, markierungEnde);
document.getElementById("demo1").innerHTML="Sie haben folgendes ausgewählt: <b>" + markierterText + "</b>";
}
</script>
</head>
<body>
<textarea id="meinTextArea">
Bitte markieren Sie hier ein paar Worte und klicken Sie auf Button.
</textarea>
<button type="button" onclick="markiertenTextAusgeben()">Ausgewählten Text ausgeben</button>
<p id="demo1"></p>
</body>
</html>
Ergebnis:
Erklärung:
document.getElementById("meinTextArea") - auf Textarea Objekt zugreifen
textarea1.selectionStart - Anfang der Markierung
textarea1.selectionEnd - Ende der Markierung
textarea1.value.substring(markierungAnfang, markierungEnde) - der ganze markierte Text
document.getElementById("demo1").innerHTML="Sie haben ..." - Inhalte vom <p> mit id="demo1" durch den String "Sie haben folgendes ausgewählt..." ersetzen.
Beispiel 7: Markierten Text in "div contentEditable" auslesen und ausgeben
<!DOCTYPE html>
<html>
<head>
<style>
#htmlEditor { width: 400px; height: 100px; border: 2px solid}
</style>
<script>
function markiertenTextAusgeben() {
var markiert = window.getSelection();
var markierterText = markiert.toString();
document.getElementById("demo1").innerHTML="Sie haben folgendes ausgewählt: <b>" + markierterText + "</b>";
}
</script>
</head>
<body><div id="htmlEditor" contentEditable="true">
Bitte hier ein paar Worte markieren/auswählen und auf Button klicken.
</div>
<button type="button" onclick="markiertenTextAusgeben()">Ausgewählten Text ausgeben</button>
<p id="demo1" contentEditable="true"></p>
</body>
</html>
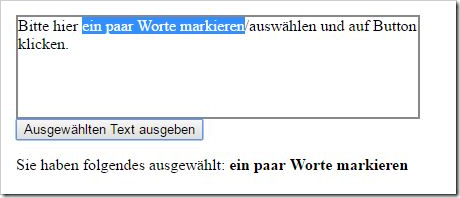
Ergebnis:



Echt coole Scripte!!!
AntwortenLöschen